기타
VSCode Reactjs code snippets(코드 자동 생성)
localslave
2024. 10. 21. 12:59
참조: https://happy-jjang-a.tistory.com/249
React 개발을 하다보면 컴포넌트 생성 시 마다 작성해줘야 하는 공통 부분들이 있는데 이러한 템플릿을 자동으로 생성할 수 있는 VSCode Extension이 Reactjs code snippets 이다.
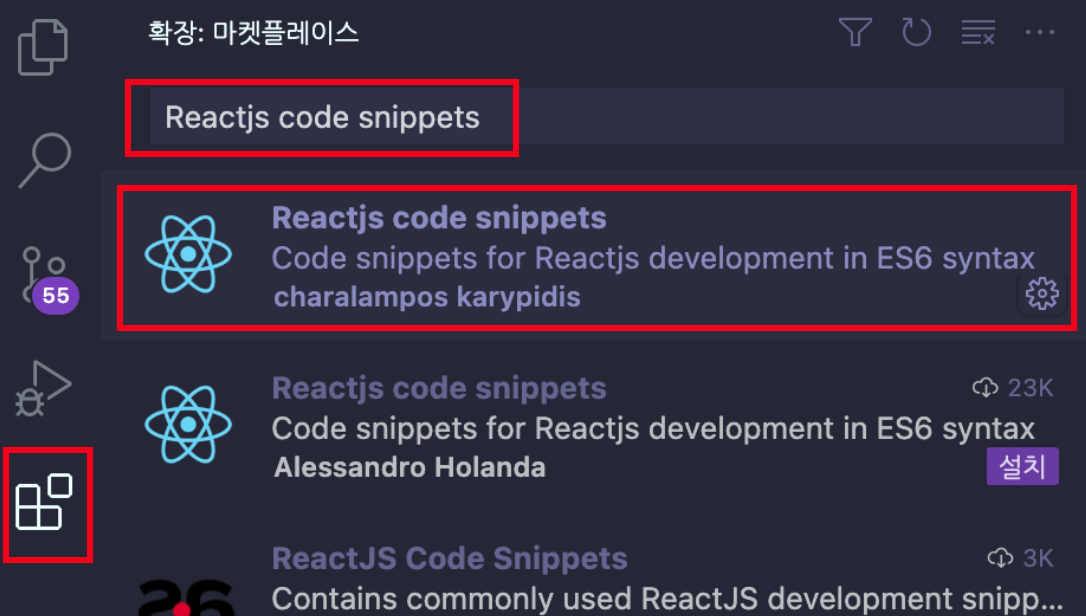
Reactjs code snippets 설치
VSCode 좌측의 Marketplace를 선택하고 "Reactjs code snippets"으로 검색을 한다. 그러면 검색 결과로 여러 개가 나오는데 제작자가 charalampos karypidis로 된것을 선택하고 설치를 한다. 필자는 이미 설치가 되어 있어서 설정 아이콘이 표시가 되는 것이다.

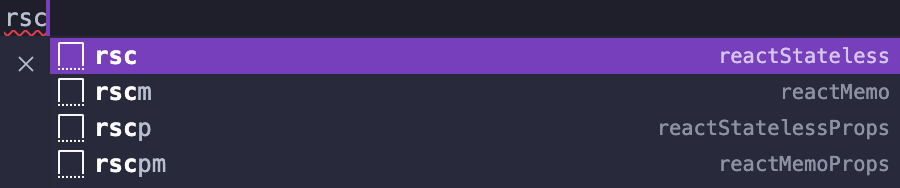
Reactjs code snippets 사용법
설치를 하게되면 몇가지 단축키만으로 코드 템플릿을 생성할 수 있다.
예를 들어 작성할 .js 파일을 생성 후 "rsc"라고 입력을 하게 되면 아래와 같이 템플릿들이 나오는데 rsc에서 엔터를 치면 화살표 함수형 컴포넌트 템플릿이 생성된다

아래는 test.js 라는 파일을 만들고 rsc 단축키로 생성한 코드이다. 파일명에 맞춰 컴포넌트명이 선언되고 코드 템플릿을 자동으로 작성해준다.
import React from 'react';
const test = () => {
return (
<div>
</div>
);
};
export default test;
자동 사용되는 단축키
| 단축키 | 설명 |
| rcc | 클래스 컴포넌트 생성 |
| rrc | 클래스 컴포넌트와 react-redux를 연결해서 생성 |
| rccp | 클래스 컴포넌트와 propTypes을 생성 |
| rcjc | import, export 없는 클래스 컴포넌트 생성 |
| rcfc | 클래스 컴포넌트와 모든 라이프사이클 메소드 포함해서 생성 |
| rwwd | import 없는 클래스 컴포넌트 생성 |
| rsc | 화살표 함수형 컴포넌트 생성 |
| rsf | 함수형 컴포넌트 생성 |
여러가지 단축키들이 제공되고 있어서 필요에 따라서 사용하면 된다. 참고로 필자는 rsc를 가장 많이 사용하는 것 같다.